October may be the beginning of the spooky season, but don’t be scared by some of the new changes in Ganttic. We’ve recently made some minor updates to Data Fields that will save your plans from becoming a monstrosity.
Custom Data Fields in Ganttic
Ganttic users know that customizable Data Fields are what truly set our planner apart from others. Available for resources, tasks, and projects, you can not only input personalized data about your plans, but you can filter and group via Data Fields also.
Up until now, there have been 6 different Data Fields to choose from. Our recent update adds another type of Data Field to the mx, as well as some enhanced features. Read on to find out what these are!
Check type Data Fields
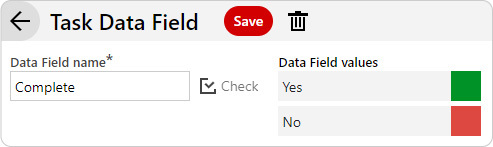
We recently rolled out a new type of custom Data Field: the Check type. Now, if you have information that can be answered with a dichotomous yes or no, we’ve made it simple to add that data to your planner.

The Check type Data Field is available for projects, resources, and tasks.
How to use the Check type Data Fields
This data field is an alternative to a List type Data Field, which narrows your info to 2 choices.
For example, let’s say you have a job that requires a teammate to have a driver’s license. To quickly find the right resource for your job, create a new Check type Data Field. In our screenshot below, you can see we named the field “Driver’s License.” Then, leaving in the pre-filled “Yes” and “No” values, we hit “Save.”
This info will then be reflected in your list View, which can help you organize your Resources. Or filter out exactly what you’re looking for, and find the right resource for your tasks. You can also use Check type Data Fields in Reports, presenting readers a nice rundown of your data. “Check” it out today!
Default values for List type Data Fields
Our next update involves List type Data Fields. And now users have the ability to mark certain info as the default.
When you add new projects, resources, or tasks, they will then automatically take on the Default value you have chosen for that Data Field. Unless you choose otherwise.
For example, below we marked “A” as the Default value for Department Heads in our Project Data Fields. If we add another project, it will then automatically take on the value of “A” unless we mark it as something else.
This makes it easier for users who only need to specify when something is different. And saves you time from needing to implement the same monotonous info.
Required options for Data Fields
Our third and final update allows users to decide which of their data is mandatory.
Now when you open your Data Field dialog window for Resources, Tasks, or Projects, you will see a check box labelled “Required.” Clicking this box makes that specific Data Field a requirement, forcing your users to choose a value.
When users edit or create a new project, task, or resource with a “Required” field, there will be an asterisk next to those fields which admins deem necessary. Without information in the required field, after hitting “Save,” users will be prompted to fill in the necessary info before proceeding.
You can get a rundown of all your Required Data fields in the Data Field List. As is shown below.
Save yourself from frightening planning
With the latest updates to Data Fields, we’re making it easier and faster to enter your planning data. And helping you to personalize your planning experience even more. Let us know how you use your data fields. We love hearing from clients and if there’s anything else you’d like to see added or updated, reach out to us.
In the meantime, stay tuned to Ganttic’s blog for more update info. Or follow us on Twitter or LinkedIn.